I observed many times infopath webbased form not print full form contents. it's only print Firstpage of the form remaining pages print blank e.g if my webbased form has 4 pages if i print this form browser based file\print\ button, it print only first page remaining 2,3,4, pages print blank but here it print header and footer, but i does not print full webpart contents.
so i decided to work on this topic
Insert a Content Editor Web Part and edit the source code. Add the following to it:
<input type="button" OnClick="javascript:void(PrintWebPart())" value="Print Web Part">
<script language="JavaScript">
//Controls which Web Part or zone to print
var WebPartElementID = "<WebPartElementID>";
//Function to print Web Part
function PrintWebPart()
{
var bolWebPartFound = false;
if (document.getElementById != null)
{
//Create html to print in new window
var PrintingHTML = '<HTML>\n<HEAD>\n';
//Take data from Head Tag
if (document.getElementsByTagName != null)
{
var HeadData= document.getElementsByTagName("HEAD");
if (HeadData.length > 0)
PrintingHTML += HeadData[0].innerHTML;
}
PrintingHTML += '\n</HEAD>\n<BODY>\n';
var WebPartData = document.getElementById(WebPartElementID);
if (WebPartData != null)
{
PrintingHTML += WebPartData.innerHTML;
bolWebPartFound = true;
}
else
{
bolWebPartFound = false;
alert ('Cannot Find Web Part');
}
}
PrintingHTML += '\n</BODY>\n</HTML>';
//Open new window to print
if (bolWebPartFound)
{
var PrintingWindow = window.open("","PrintWebPart", "toolbar,width=800,height=600,scrollbars,resizable,menubar");
PrintingWindow.document.open();
PrintingWindow.document.write(PrintingHTML);
// Open Print Window
PrintingWindow.print();
}
}
< /script>
Once you have done the above, you need to find the web part id of the web part you want to print when this button is clicked.
To do that, you view the source of the page and look for the web part title corresponding to the web part. It looks something like this:
<div WebPartID="0e77b913-99e6-402c-8558-cdd5a2100eb2" HasPers="false" id="WebPartctl00_m_g_0e77b913_99e6_402c_8558_cdd5a2100eb2" width="100%" class="ms-WPBody" allowDelete="false" style="" >
The id that you're interested in to replace <WebPartElementID> in the javascript above is highlighted.
Once it's all there, click on the button and a window will pop open that contains only the contents of the web part. Feel free to print.
Saturday, August 4, 2012
Friday, July 13, 2012
InfoPath 2010: Pre-populate the People Picker
Thursday, April 26, 2012
enable Audit functionality in SharePoint 2010
How to enable Audit functionality in SharePoint 2010
“Microsoft SharePoint Server 2010 includes four information management
policy features to help you manage your content: expiration, auditing, document
labels, and document bar codes. - msdn.microsoft.com”.
In this post I will focus on the audit capabilities in SharePoint 2010, more specifically how to enable the audit functionality.
When the audit functionally is enabled it will automatically log events and activities that is done on your content. The content could be documents, records and other items, such as task list and calendars.
What’s available for the administrator? The audit functionality can be enabled on different levels in SharePoint’s containment hierarchy. Specifically, you can enable auditing on these levels: site collection, library/list, folder, and content type.
Site Collection

On the same page you also have the option to enable audit logging for Lists, Libraries and Sites:

Library/list


Hey, wait a minute! This is not enabling auditing of all documents in this library.
True. It is more about being able to apply different events to audit, to different libraries, even when those libraries are using the same content types. Which leads us to how to apply auditing on the content type.
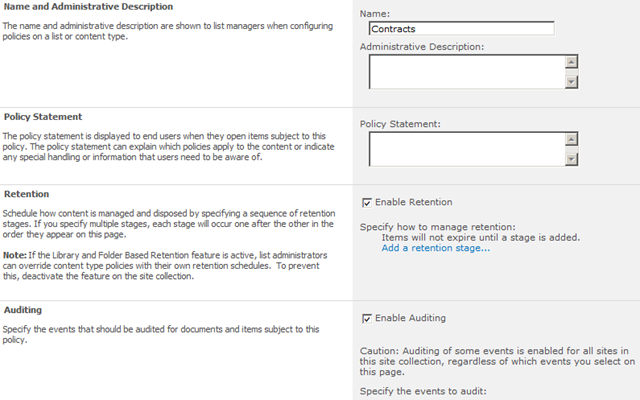
Content Type
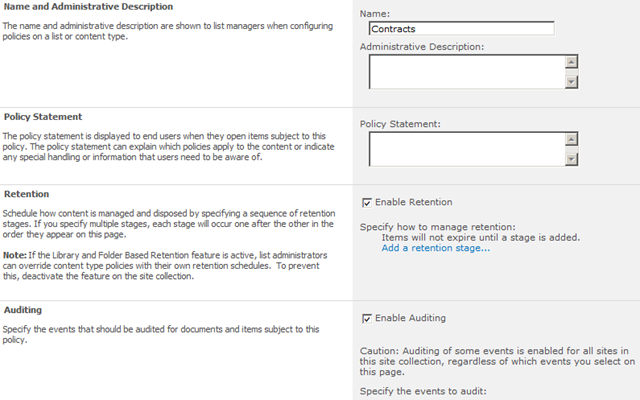
 Click on Enable Auditing and then select the events you
would like to be written to the audit log.
Click on Enable Auditing and then select the events you
would like to be written to the audit log.
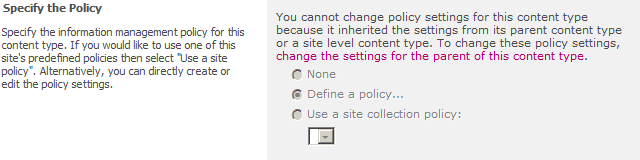
Hmmm…. what happens if I have applied auditing on a content type, and now are trying to apply different rules at the library level?
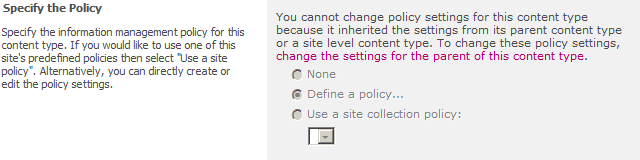
Following the example above, I have enabled the “Edit items” events on the Content Type level. Going back to my library and into my library settings I find that I can’t apply specific policy settings because the library inherits the settings from the Content Type:

So, if you need to differentiate audit settings between libraries you cannot configure audit settings on the Content Type level.
Folder
A folder (in a library) is just another content type. See details above on how to configure auditing on content types.

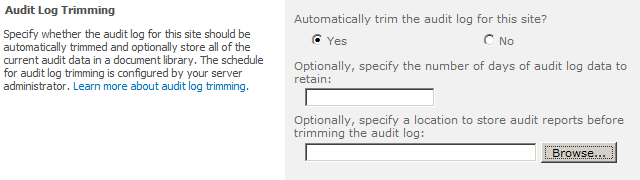
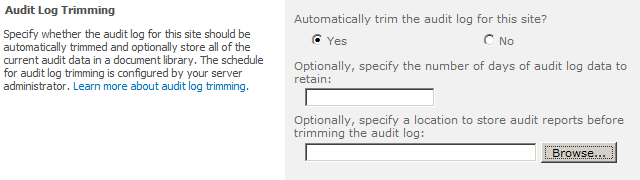
By enabling auditing in a SharePoint environment with a large number of events, you will potentially end up with a large audit log which can affect the over all performance. It is recommended to enable audit log trimming for site collections with extensive auditing.

As you can see, the number of days of audit log data to retain is an optional field. If you don’t set this value the trimming will follow settings on the Farm level. This is done by the Farm Administrator using Central Admin.
Limit the size of the audit log
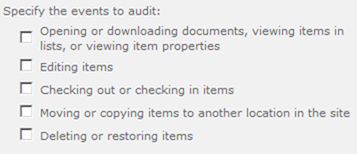
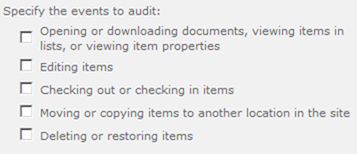
Only audit the events required to meet your needs. Which one of these events do you really need to log?

I recommend you to check out this page for details: http://office.microsoft.com/en-us/sharepoint-server-help/view-audit-log-reports-HA102039795.aspx
In this post I will focus on the audit capabilities in SharePoint 2010, more specifically how to enable the audit functionality.
When the audit functionally is enabled it will automatically log events and activities that is done on your content. The content could be documents, records and other items, such as task list and calendars.
Why
Why would you enable auditing in SharePoint? There could be different reasons, and they often depend on which vertical (e.g. Public/Government) you are located in.- Meet Regulatory and Legal requirements.
- Track how documents (and items) are used.
- Keep track of document history if documents are sent to the Content Organizer. When using the Content Organizer, the document’s version history is deleted. The audit log will be your source to the document history.
How
An Administrator has access to configure auditing, but a developer can also create custom code that read and write to the audit log. More details here: http://msdn.microsoft.com/en-us/library/ms441917.aspx.What’s available for the administrator? The audit functionality can be enabled on different levels in SharePoint’s containment hierarchy. Specifically, you can enable auditing on these levels: site collection, library/list, folder, and content type.
Site Collection
- Go to Site Actions –> Site Settings –> Site Collection Administration –> Site Collection audit settings.
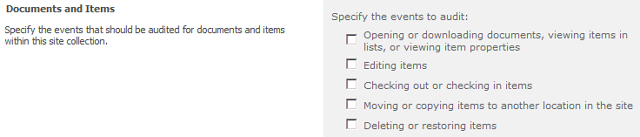
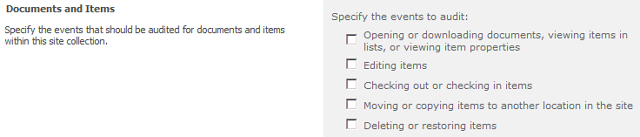
- Under the Document and Items section you can enable the events you would like to audit:

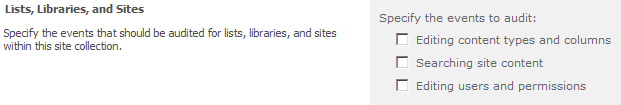
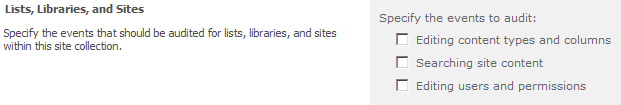
On the same page you also have the option to enable audit logging for Lists, Libraries and Sites:

Library/list
- Go to [yourlibrary] –> Library Tools/Library –> Library Settings –> Permissions and Management –> Information management policy settings.
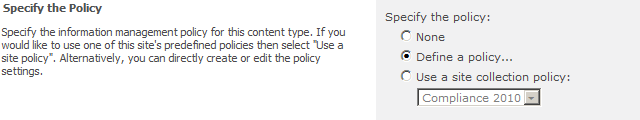
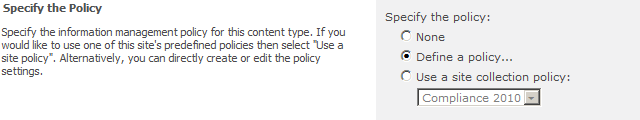
- Under the Content Types Policies section you can define a new policy or choose an existing policy (created in the site collection).

- More about how to create site collection policies later… In this example a choose “Define a policy…”
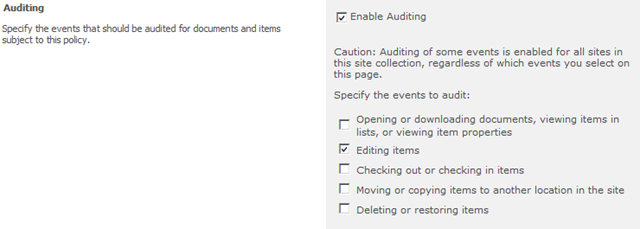
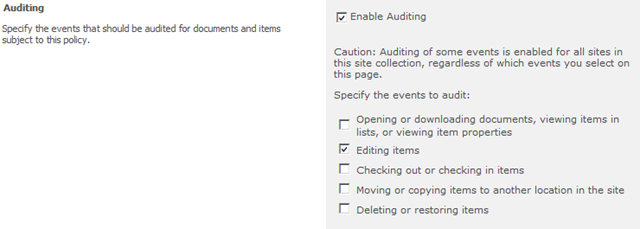
- Scroll down to Auditing where you will be able to choose the events you want to add to the audit log:

Hey, wait a minute! This is not enabling auditing of all documents in this library.
True. It is more about being able to apply different events to audit, to different libraries, even when those libraries are using the same content types. Which leads us to how to apply auditing on the content type.
Content Type
- Go to Site Actions –> Site Settings –> Galleries –> Site Content Type.
- Scroll down to Document Content Types and click on Document.
- Under Settings click on Information management policy settings:
 Click on Enable Auditing and then select the events you
would like to be written to the audit log.
Click on Enable Auditing and then select the events you
would like to be written to the audit log.Hmmm…. what happens if I have applied auditing on a content type, and now are trying to apply different rules at the library level?
Following the example above, I have enabled the “Edit items” events on the Content Type level. Going back to my library and into my library settings I find that I can’t apply specific policy settings because the library inherits the settings from the Content Type:

So, if you need to differentiate audit settings between libraries you cannot configure audit settings on the Content Type level.
Folder
A folder (in a library) is just another content type. See details above on how to configure auditing on content types.
Site Collection policies
You can predefine information management policies, and make them available for use within your site collection- Go to Site Actions –> Site Settings –> Site Collection Administration –> Site Collection policies.
- Click Create.
- A new page will let you predefine policies that also include more than the auditing. E.g you can create a policy for your Contracts that include both audit and retention settings. Having the policy predefined may make it easier for administrators to apply the correct policy to their content types.

Other things to consider…
Audit log trimmingBy enabling auditing in a SharePoint environment with a large number of events, you will potentially end up with a large audit log which can affect the over all performance. It is recommended to enable audit log trimming for site collections with extensive auditing.
- Go to Site Actions –> Site Settings –> Site Collection Administration –> Site Collection audit settings.

As you can see, the number of days of audit log data to retain is an optional field. If you don’t set this value the trimming will follow settings on the Farm level. This is done by the Farm Administrator using Central Admin.
Limit the size of the audit log
Only audit the events required to meet your needs. Which one of these events do you really need to log?

Audit log reports
Ok, I have enabled auditing.. how do I access my audit log?I recommend you to check out this page for details: http://office.microsoft.com/en-us/sharepoint-server-help/view-audit-log-reports-HA102039795.aspx
Resources
| Configure audit settings for site collection | http://office.microsoft.com/en-us/sharepoint-server-help/configure-audit-settings-for-a-site-collection-HA010099726.aspx |
| Version history erased when using Content Organizer | http://technet.microsoft.com/en-us/library/ff453933.aspx#Auditing |
| SPAudit Class | http://msdn.microsoft.com/en-us/library/ms441917.aspx |
| View audit log reports | http://office.microsoft.com/en-us/sharepoint-server-help/view-audit-log-reports-HA102039795.aspx |
Tuesday, March 27, 2012
Control Formatting of SharePoint Announcements
Here are the steps:
- Create an "Announcements" list, if there isn't already one on your
site.
- Create a list called "Create Announcements", using the list template "custom
list".
- Create the following columns in the Create Announcements list:
Green Header - Single line of text
Brown Header - Single line of text
Body - Multiple lines of text - Enhanced rich text
Photo URL - Hyperlink
Expiration - Date/Time
Then, I renamed "Title" to "Black Title" - In the Announcements list, a template must be created. Create a new
announcement. Make up a title, and then put the cursor in the body of the
announcement. Since I want to show the speaker's photo to the left of the
session description, I create a table. On the Insert tab, insert a table that's
got one row and two columns.
- In the left cell of the table, type "Picture", as a placeholder. In the
right cell, type the following:

- Now it's time to apply the colors. Select the text, and apply your desired
colors to each line, as so:

- Click Save.
- Open that same announcement back up, click to edit it, and put the cursor in
the Body field. Open the HTML source code, like this:

- Copy the HTML code to the clipboard. Open SharePoint Designer.
- Create a new workflow based on the Create Announcements list. Name it "New
Announcement".
- Add an action to set a workflow variable. (In SharePoint
2007, the action is called Store Dynamic String) Call the variable BodyTextVar,
and it is a string variable.
- Click the blue word Value. Click the little
ellipsis next to it (the button with 3 dots). Paste the contents of the
clipboard, which is the HTML source code. Mine looks like this
<div class="ExternalClassF2152D91E5604C86AA56CB2DF7047264"><table width="100%" class="ms-rteTable-default" border="0" cellspacing="0"><tbody><tr><td>Picture</td><td><p style="color: #000; font-size: 18pt"><strong>Black Title</strong></p><p style="color: green; font-size: 12pt">Green Header</p><p style="color: #8f6c2e; font-size: 10pt"><strong>Brown Header</strong></p><p>Body</p></td></tr></tbody></table></div> - In the spot of the code where you see the word "Picture", that needs to be
changed to HTML code for a picture. The Photo URL field will be used. Basically,
each placeholder in the code will be replaced with the name of the actual field
from the list, like this:

- Note that when you insert the Body field, be sure and
change Return field as: Plain Text.

- When you insert the Photo URL field, be sure to select
Return field as: URL

- I used the <Add or Change Lookup> button in the code,
to insert where the fields need to go. For example, I replaced Green Header with
the actual field called Green Header. Click OK.
- In the workflow, add the action Create List
Item.
- Click the blue words This
List, and pick Announcements.
- Set the Title field to the current list's Black Title, and
click the Add button. Add the body field, like this, and click
OK twice.

- One more field. Click the Add button. Choose "Expires" and
match it to the current list's "Expiration". The Create new list item action
will then look like this. Click OK.

- Publish the workflow. Note that since we didn't change the
workflow initiation (Start) settings, it is only set up to be triggered
manually, which is fine for testing.
- Before you create an item in the Create Announcements list, be sure to get
the URL of a photo that's in a library in SharePoint, to paste into the Photo
URL field. Create a new item in the Create Announcements list, and fill in all
the fields. Run the workflow.
- You'll notice that your new announcement gets created. Lovely! Any tweaking
that needs to be done regarding formatting and alignment needs to be done in the
HTML code that's in the first action "set variable" in the
workflow.
- Another enhancement: You may want users to be able to create items in Create
Announcements but not create or edit items in the actual announcements list.
This can be done. In the workflow, insert an Impersonation Step, and put those 2
steps inside of it. That way, you can take away the users permissions to
contribute to the announcements list, and the workflow will still be able to
create items in it, because it runs with the credentials of you, the person who
published the workflow.
- The web part view: In the Announcements list, create a new view. Make it a
Standard view, and call it Web Part. Only check the box next to the
Body column. Set the filter so that Expires is
greater than or equal to [Today]. Uncheck the box next to Tabular
View.
- On the home page of your site. Go to the web part toolpane of the Announcements web part. Change the view to this new Web Part view that you just created. Click OK. What is this for? Now, your announcements will be fully displayed on the home page without being cut off, and since we inserted the title field into the body of the announcement, only the body field needs to be shown.
display a “More” link on your announcements web part
Here is how to display a “More” link on your announcements web part, so that
users will have an obvious link to click on, to read more of each announcement.
- Create a new column in your announcements list called “More”, with a field type of “Hyperlink or Picture”
- In SharePoint Designer, create a new workflow - Open SharePoint Designer, and click <File> and <Open Site>
- Put in the URL of the site where you’d like to create the workflow, and open it.
- Click <File>, then <New>, then <Workflow>
- Pick your Announcements list from the drop-down list. Only check the box “Automatically start this workflow when a new item is created”.
- This workflow will have no condition.
Action: Build Dynamic String
Click on dynamic string, which will take you to the String Builder dialogue box. Type a backslash, then click the <Add Lookup> button.

Pick the Path field, and click OK, then type the rest of the string as so:

(The reason for the comma and “Click Here” is so that users aren’t presented with a big long URL to click, but some nice, short text)
Give the variable a name such as AnnouncementURL - Next Action: Set Field in Current Item -
Set the More field to … click the function button.

In the Source drop-down box, choose “Workflow Data”, and for the field, choose the variable that you called “AnnouncementURL” in step 6 above.

- Now, in the announcements web part on your site, edit the web part properties, edit the current view, and add the new “More” field to the view.
- You can even hide this new field, so it doesn’t display on your announcement forms. In the announcements list settings, go to Advanced settings. Change the setting “Allow management of content types” to Yes.
- Now, there’s a new section in your list’s settings called Content Types that contains one content type called “Announcement”.
- Click on the Announcement content type, click on the More field, and change it to Hidden. This will still allow the column to be added to any view, but the field will be hidden when opening or editing the announcement itself.
Note: If there is already a workflow running when a new item is created in this list, such as the one created in the first section of this article, I recommend adding this as a new step in the same “Create Announcement” workflow, as opposed to having two different workflows running when each item is created in the list.
Create a alert based Annoucements
Here’s how to use a single announcements list, categorize the announcements
by department, and allow alerts to be created per category. This list can also
be set up to display only the announcements of the logged in user’s specific
department.
Try it out. On the announcements list, click <Actions> and choose <Alert me>. You’ll notice that in the “Send Alerts for These Changes” section, there’s a new option that lets you choose to be alerted on items that exist in a particular view.

In this case, it’s a particular department’s announcements. Also, as an administrator, since you have the ability to set up alerts for other people, you can create a new alert based on new items created in the view for each department, and have that alert sent to members of a departmental group in Active Directory.
- In your announcements list, create a new column called “Department”, as a text box, choice list, or even a lookup to a separate list of departments.
- In the list, create a new, filtered view for each different department, like
this:
Click the View drop-down box at the top right of the announcements list, and choose “Create View”, choose Standard View.
In the Filter section, choose to filter by Department is equal to department name.
Do a new view for each department. - Now that the filtered views exist, alerts can be set up based on them.
Try it out. On the announcements list, click <Actions> and choose <Alert me>. You’ll notice that in the “Send Alerts for These Changes” section, there’s a new option that lets you choose to be alerted on items that exist in a particular view.

In this case, it’s a particular department’s announcements. Also, as an administrator, since you have the ability to set up alerts for other people, you can create a new alert based on new items created in the view for each department, and have that alert sent to members of a departmental group in Active Directory.
Publish Date functionality for Announcements
The ideas for this set of articles comes from user questions on Stump the
Panel regarding customizations and optimizations to announcements lists on
SharePoint sites. I will cover the following customizations:
Here’s how to create a publish date for each of your announcements, where the announcement will automatically be “published” when the date arrives.
Here’s what your workflow screen will look like:

We used “is less than or equal to Today” as the condition (instead of is equal to today) because it’s possible that a user could enter in a past date as the publish date. A condition is not needed in the second branch because it knows that if the condition in the first branch is not met, then otherwise do this.
- Create a Publish Date feature for announcements
- Create alerts based on announcement categories
- Modify the default “Current View” of the announcements Web Parts
- Create a “More” link to view the details of each announcement
Create a Publish Date functionality for Announcements
Here’s how to create a publish date for each of your announcements, where the announcement will automatically be “published” when the date arrives.
- Turn on content approval on your announcements list like this:
In the list’s settings, go to Versioning settings.
Change “Require content approval for submitted items?” to Yes
- Create a new Date and Time column in your announcements list called “Publish Date”, and make it a required column. You can even make it default to today’s date if you’d like.
- In SharePoint Designer, create a workflow like this: Open SharePoint
Designer, and click <File> and <Open Site>. Paste in the URL of the
site where you’d like to create the workflow, and open it. Click <File>,
then <New…>, then <Workflow…>

- Name this workflow “Create Announcement”
- Pick your Announcements list from the drop-down list. Only check the box “Automatically start this workflow when a new item is created”.
- Add the first condition to “Compare Announcements field”. If the field
Publish Date is less than or equal to (then, click on value, and choose
the little parameter builder button)

- In the Actions section, choose Set Content Approval Status. Set content approval status to “Approved”, and add comments such as “item automatically approved on publish date”
- But, if the announcement is supposed to be published on a future date, we
need the workflow to wait. Click to Add ‘Else If’ Conditional Branch. In the
new branch’s Action section, choose Pause Until Date. Click on this
time, and click the function button to display the data binding menu

With the Source as Current Item, choose Publish Date as the field. Click OK.
- The second action will be the same as the action on the previous
branch.
Set content approval status to “Approved”, and add comments such as “item automatically approved on publish date”
Here’s what your workflow screen will look like:

We used “is less than or equal to Today” as the condition (instead of is equal to today) because it’s possible that a user could enter in a past date as the publish date. A condition is not needed in the second branch because it knows that if the condition in the first branch is not met, then otherwise do this.
Thursday, February 2, 2012
SharePoint Security and Permission System Overview
SharePoint Permission and Security Mechanisms
From time to time, our customers ask us about how SharePoint security and permission features work, and how should they be utilized. In this post we try to walk through the basic permission and security features of SharePoint. This post is not intended to be a complete description of every security and permission related feature in SharePoint, but we try to gather all the essential pieces here. We took many screenshots to illustrate what each setting or feature means in practice, enjoy the ride,  !
!
Additional Resources:

Farm Administrators include by default SharePoint Farm -account, SharePoint installation account and BUILTIN\Administrators group. Farm Administrators have basically “all rights” in SharePoint Farm (or at least they have the ability to get them).
You can give Farm Administration rights to AD groups and AD users:

Additional Resources:

Additional Resources:
Web Application Level Permission Policies
With web application level permission policies you can control centrally, with Central Administration, what kind of permission policies you want to apply to all site collections and sites under specific web application. By default SharePoint gives us four predefined policies:

Our recommendation is that you should not edit the default policies, but instead go ahead and create a new policies, if the out of the box policies are not what you are looking for. Policies itself do not grant any permissions unless you attach users or groups to that policy. Policies are just a definitions what the user who has granted the policy can do in the entire web application. With web application policies you can either Grant or Deny the permission.
Here is an example of adding a new web application level permission policy:

Additional Resources:
Here is a screenshot of applying Manage Content -policy to Content Editors AD group:

Additional Resources:

Additional Resources:


Additional Resources:

Anonymous access can further be restricted by enabling View Form Pages Lock Down -feature. Our advice is to enable this feature in every public SharePoint site. More about this feature and some other anonymous access suggestions, please consult the following article:
By Default SharePoint has these permission levels defined in site collections (levels can be a little bit different depending on what features have been enabled in a site collection):

You can also define your own permission levels, if predefined levels do not match the requirements. As a general principle, it’s not a good idea to modify predefined permission levels (it will only cause confusion). Own permission levels can be created in similar fashion as web application level permission policies:

Additional Resources:
Here is a small clipping of Group creation settings (not all settings are visible, but you get an idea):

SharePoint Groups do no directly give any rights to ad users or ad groups (unless you use some predefined group that already has for example site level permissions attached to it). You have to use that group somewhere. Next we walk through all the places where you can use SharePoint Groups, AD Groups and AD users to actually give the permissions.
Additional Resources:
 Site permissions is where all the permission management begins. More specifically the root site permissions (root site is the top site in a site collection). These are the permissions that all sub-items (sub-sites, libraries and lists, folders and document sets, documents and items) will inherit. That’s why it is important to carefully design the site permissions as the whole site will use these by default (unless the inheritance chain is broken). Our advice is to try to find some general permissions so that you do no need to break inheritance chain too often.
Site permissions is where all the permission management begins. More specifically the root site permissions (root site is the top site in a site collection). These are the permissions that all sub-items (sub-sites, libraries and lists, folders and document sets, documents and items) will inherit. That’s why it is important to carefully design the site permissions as the whole site will use these by default (unless the inheritance chain is broken). Our advice is to try to find some general permissions so that you do no need to break inheritance chain too often.
When you grant site permissions you can use AD groups, AD users and SharePoint groups. You can either add users to some of SharePoint groups or grant the permissions directly (aka attach permission level to user or group). I’m not sure why Microsoft recommends granting permissions though SharePoint Groups, because in many cases it makes a little sense. Probably because of in-built functionality that is attached to SharePoint groups or that when using SharePoint groups, you are able to move your site more easily to different domain (for example from development to cloud service, BPOS anyone?). Our advice is that go with SharePoint groups or grant directly, but try not to overuse SharePoint Groups as it only causes confusion in the end.
Here is a screenshot of SharePoint site level permission granting screen (this exact same functionality is also used in other levels described below):

Each sub site can break the permissions inheritance chain and specify their own permissions, just like you specify them in a root site.
Additional Resources:
 Library and List permissions can be managed though list settings. Basically the management works exactly the same as with Site permissions. First you break the inheritance chain and then you start to manage individual list’s or library’s permissions. You can grant rights for AD users, AD groups and SharePoint Groups. By default libraries and lists inherit their permissions from parent site.
Library and List permissions can be managed though list settings. Basically the management works exactly the same as with Site permissions. First you break the inheritance chain and then you start to manage individual list’s or library’s permissions. You can grant rights for AD users, AD groups and SharePoint Groups. By default libraries and lists inherit their permissions from parent site.
With lists and libraries you have also some other security related features.
For example you can control Draft Item Security:

You can also control item/document scheduling, enable audience targeting and content approval (with or without workflows):

Additional Resources:
Document Set and Folder permissions can be accessed from drop-down menu:

Additinal Resources:
You can access document and item level permission settings page directly from the object you are interested in:

Additinal Resources:

SharePoint Designer permissions can be controlled with web application level settings:

See also: Managing SharePoint Designer 2010
Browser File Handling and Web Page Security validation can be controlled at web application level:

See Also: Security Validation and Making Posts to Update Data
You can also control blocked file types list (aka restrict of uploading certain file types):

See Also: Manage blocked file types (SharePoint Server 2010)
Self-Service Site Creation that is basically used for my sites is a way to give users a permission to create a new site collections in certain URL namespaces. This can be controlled through Central Administration -web site and the setting is for a web application:

See Also: Turn on or turn off self-service site creation (SharePoint Server 2010)
With SharePoint auditing features you can gather logs and get reports on what the users have been doing on the site collection:

This is a little bit unrelated to security, but as a note, SharePoint has also a two level recycle bin:

See also: Plan to protect content by using recycle bins and versioning (SharePoint Server 2010)
What we also didn’t discuss that are somewhat related to security are for example:
Use SharePoint groups sparingly. Try to utilize the predefined SharePoint groups that are created in SharePoint sites, if possible. Think twice before defining new Web Application policies or Site Collection Permission Levels, and create new ones only if there isn’t better way around it.
Additional Resources:
Farm Administrators
Farm Administrators group is a group that is managed centrally via SharePoint Central Administration web-site:
Farm Administrators include by default SharePoint Farm -account, SharePoint installation account and BUILTIN\Administrators group. Farm Administrators have basically “all rights” in SharePoint Farm (or at least they have the ability to get them).
You can give Farm Administration rights to AD groups and AD users:

Additional Resources:
Authentication Providers
With authentication providers you can control how you would like to have your users authenticated in a web application. You can also enable/disable anonymous access and client integration and control client object model permission requirements among others:
Additional Resources:
Web Application Level Permission Policies
With web application level permission policies you can control centrally, with Central Administration, what kind of permission policies you want to apply to all site collections and sites under specific web application. By default SharePoint gives us four predefined policies:

Our recommendation is that you should not edit the default policies, but instead go ahead and create a new policies, if the out of the box policies are not what you are looking for. Policies itself do not grant any permissions unless you attach users or groups to that policy. Policies are just a definitions what the user who has granted the policy can do in the entire web application. With web application policies you can either Grant or Deny the permission.
Here is an example of adding a new web application level permission policy:

Additional Resources:
Web Application Level User Policies
User Policy is the place where the magic happens in a web application level. User policy is basically a AD user or AD group mapping to certain Web Application Level Permission policy. You can even define a Zone in which the policy is applied. For example you can use different policy for users who use the SharePoint sites from your internal network (intranet zone), and different policy for those who access the sites through public internet (internet zone), or just apply to “All Zones”. User policies are especially useful for service accounts and in development/integration environments where you probably recreate site collections often (maybe with TFS autobuild scripts).Here is a screenshot of applying Manage Content -policy to Content Editors AD group:

Additional Resources:
Web Application Level Anonymous Policy
You can also define web application level anonymous users’ policy through Central Administration -site (but you can only select the policy from a three predefined policies):
Additional Resources:
Web Application Level User Permissions
This is just a checkbox list from where you can manage what kind of permission levels can be used in a web application and site collections (by default all check boxes are checked, and in general we rarely need to modify the selections):
Site Collection Administrators
Site Collection Administrators have full control of a specific SharePoint site collection. You can only use AD users (not AD groups, at least with the UI) as site collection administrators (We don’t actually know why it is like that, do you?). With Central Administration site, you can define two users as site collection administrators, but in site collection settings you can add more site collection administrators. Here is a screenshot of Central Administration site collection administrators settings page:
Additional Resources:
- Add or remove site collection administrators (SharePoint Server 2010)
- Choose administrators and owners for the administration hierarchy (SharePoint Server 2010)
- Permissions for site collection administrators
Anonymous Access Permissions
You can control what parts of your site the Anonymous users can access with Anonymous Access Setting:
Anonymous access can further be restricted by enabling View Form Pages Lock Down -feature. Our advice is to enable this feature in every public SharePoint site. More about this feature and some other anonymous access suggestions, please consult the following article:
Site Collection Level Permission Levels
Like in Web Application level permission policies, these are the actual permissions that SharePoint will check when user accesses resources in a SharePoint site. This time we have Grant only abilities (in Web Application Level Permission Policies you could use Grant and Deny). In itself permission levels are only definitions that group the more fine grained permissions together in a more useful entity.By Default SharePoint has these permission levels defined in site collections (levels can be a little bit different depending on what features have been enabled in a site collection):

You can also define your own permission levels, if predefined levels do not match the requirements. As a general principle, it’s not a good idea to modify predefined permission levels (it will only cause confusion). Own permission levels can be created in similar fashion as web application level permission policies:

Additional Resources:
- User permissions and permission levels (SharePoint Server 2010)
- Determine permission levels and groups (SharePoint Server 2010)
- Edit, create, and delete permission levels
- Download a chart of default groups and permission levels
SharePoint Groups
SharePoint groups are a little bit like AD groups, but these groups are managed in SharePoint instead of Active Directory. SharePoint groups can be used to delegate rights management for the site owners instead of system administrators. Whether this is a good thing or not… well it depends on what you want to archive. SharePoint groups are global to the whole site collection. You cannot specify SharePoint group that exists only in a (sub-)site level. SharePoint groups cannot be used over the site collections. One thing SharePoint groups do support that AD groups do not, is membership requests. You can control SharePoint groups’ permission levels whenever you want to use that group. Basically SharePoint group is just a collection of AD groups and AD users with attached permission level(s). While permission level can change for the group the members are globally defined (site collection wide).Here is a small clipping of Group creation settings (not all settings are visible, but you get an idea):

SharePoint Groups do no directly give any rights to ad users or ad groups (unless you use some predefined group that already has for example site level permissions attached to it). You have to use that group somewhere. Next we walk through all the places where you can use SharePoint Groups, AD Groups and AD users to actually give the permissions.
Additional Resources:
- Determine permission levels and groups (SharePoint Server 2010)
- Manage membership of security group
- About security groups
- Download a chart of default groups and permission levels
Site Permissions
 Site permissions is where all the permission management begins. More specifically the root site permissions (root site is the top site in a site collection). These are the permissions that all sub-items (sub-sites, libraries and lists, folders and document sets, documents and items) will inherit. That’s why it is important to carefully design the site permissions as the whole site will use these by default (unless the inheritance chain is broken). Our advice is to try to find some general permissions so that you do no need to break inheritance chain too often.
Site permissions is where all the permission management begins. More specifically the root site permissions (root site is the top site in a site collection). These are the permissions that all sub-items (sub-sites, libraries and lists, folders and document sets, documents and items) will inherit. That’s why it is important to carefully design the site permissions as the whole site will use these by default (unless the inheritance chain is broken). Our advice is to try to find some general permissions so that you do no need to break inheritance chain too often.When you grant site permissions you can use AD groups, AD users and SharePoint groups. You can either add users to some of SharePoint groups or grant the permissions directly (aka attach permission level to user or group). I’m not sure why Microsoft recommends granting permissions though SharePoint Groups, because in many cases it makes a little sense. Probably because of in-built functionality that is attached to SharePoint groups or that when using SharePoint groups, you are able to move your site more easily to different domain (for example from development to cloud service, BPOS anyone?). Our advice is that go with SharePoint groups or grant directly, but try not to overuse SharePoint Groups as it only causes confusion in the end.
Here is a screenshot of SharePoint site level permission granting screen (this exact same functionality is also used in other levels described below):

Each sub site can break the permissions inheritance chain and specify their own permissions, just like you specify them in a root site.
Additional Resources:
- Plan site permissions (SharePoint Server 2010)
- Roadmap: Grant permissions for a site
- About permissions inheritance
Library or List Permissions
 Library and List permissions can be managed though list settings. Basically the management works exactly the same as with Site permissions. First you break the inheritance chain and then you start to manage individual list’s or library’s permissions. You can grant rights for AD users, AD groups and SharePoint Groups. By default libraries and lists inherit their permissions from parent site.
Library and List permissions can be managed though list settings. Basically the management works exactly the same as with Site permissions. First you break the inheritance chain and then you start to manage individual list’s or library’s permissions. You can grant rights for AD users, AD groups and SharePoint Groups. By default libraries and lists inherit their permissions from parent site.With lists and libraries you have also some other security related features.
For example you can control Draft Item Security:

You can also control item/document scheduling, enable audience targeting and content approval (with or without workflows):

Additional Resources:
- Control access for a specific piece of content
- What is uniquely secured content?
- Plan content approval and scheduling
Folder or Document Set Permissions
Like with library and site permissions, folders and document sets can be granted with their own permissions by breaking the permissions inheritance chain.Document Set and Folder permissions can be accessed from drop-down menu:

Additinal Resources:
- Consult the links provided in Library or List Permissions
Document or Item Permissions
Last level in SharePoint site structure hierarchy is document or item. Document and item permissions can also be granted just like you did with structures above that (folders, libraries, sites…).You can access document and item level permission settings page directly from the object you are interested in:

Additinal Resources:
- Consult the links provided in Library or List Permissions
Miscellaneous Security and Permission Features
Web Part security settings can be configured at web application level:
SharePoint Designer permissions can be controlled with web application level settings:

See also: Managing SharePoint Designer 2010
Browser File Handling and Web Page Security validation can be controlled at web application level:

See Also: Security Validation and Making Posts to Update Data
You can also control blocked file types list (aka restrict of uploading certain file types):

See Also: Manage blocked file types (SharePoint Server 2010)
Self-Service Site Creation that is basically used for my sites is a way to give users a permission to create a new site collections in certain URL namespaces. This can be controlled through Central Administration -web site and the setting is for a web application:

See Also: Turn on or turn off self-service site creation (SharePoint Server 2010)
With SharePoint auditing features you can gather logs and get reports on what the users have been doing on the site collection:

This is a little bit unrelated to security, but as a note, SharePoint has also a two level recycle bin:

See also: Plan to protect content by using recycle bins and versioning (SharePoint Server 2010)
What Was Not Covered in This Article
There is also Windows Rights Managements Services integration in SharePoint… let’s discuss about that in a separate article, or give us a link to some article that discusses SharePoint/RMS integration! We could also talk a little bit about SharePoint managed accounts, but those are more of a infrastructure side. And what about security settings that some of SharePoint services contain? As you can see, SharePoint is a very flexible platform in these kind of things, but this flexibility comes with a price. That price is complexity. Hopefully this article clears some of that.What we also didn’t discuss that are somewhat related to security are for example:
- Quotas and Locks
- Service Application specific security settings
- Code Access Security
- Zones
- Personalized Web Part Zones
- Claim Based Authentication
- SharePoint User Profile Service
- Microsoft Forefront Thread Management Gateway 2010
- Microsoft Forefront Unified Access Gateway 2010
- SharePoint Secure Store Service
- Trust Relationships between farms
- Sandboxed Solutions
- Anything else? Give us feedback?
Whether to use AD Groups or SharePoint Groups as a Main Mechanism to Grant Rights?
Well, Everything starts from Active Directory. If Active Directory is a mess, it should be fixed before designing how to manage rights in SharePoint. If Active Directory is well maintained it also benefits the other applications that integrate to AD (for example normal file sharing and NTFS permissions, or systems like Microsoft CRM).Use SharePoint groups sparingly. Try to utilize the predefined SharePoint groups that are created in SharePoint sites, if possible. Think twice before defining new Web Application policies or Site Collection Permission Levels, and create new ones only if there isn’t better way around it.
Final Words
Please give us comments and feedback! We will probably come back and update this article in the future.Popularity: 89% [?]
Subscribe to:
Posts (Atom)




![CropperCapture[38] CropperCapture[38]](http://sharepoint911.com/blogs/laura/Lists/Posts/Attachments/178/CropperCapture38_thumb_3A49519C.png)
![CropperCapture[40] CropperCapture[40]](http://sharepoint911.com/blogs/laura/Lists/Posts/Attachments/178/CropperCapture40_thumb_3A49519C.png)
![CropperCapture[41] CropperCapture[41]](http://sharepoint911.com/blogs/laura/Lists/Posts/Attachments/178/CropperCapture41_thumb_3A49519C.png)
![CropperCapture[42] CropperCapture[42]](http://sharepoint911.com/blogs/laura/Lists/Posts/Attachments/178/CropperCapture42_thumb_3A49519C.png)
![CropperCapture[43] CropperCapture[43]](http://sharepoint911.com/blogs/laura/Lists/Posts/Attachments/178/CropperCapture43_thumb_2557CF29.png)
![CropperCapture[44] CropperCapture[44]](http://sharepoint911.com/blogs/laura/Lists/Posts/Attachments/178/CropperCapture44_thumb_2557CF29.png)
![CropperCapture[45] CropperCapture[45]](http://sharepoint911.com/blogs/laura/Lists/Posts/Attachments/178/CropperCapture45_thumb_2557CF29.png)
![CropperCapture[46] CropperCapture[46]](http://sharepoint911.com/blogs/laura/Lists/Posts/Attachments/178/CropperCapture46_thumb_2557CF29.png)